本文摘录翻译自Can You Design A Website For The Five Senses?。
为视觉而设计
颜色理论是一种可以用来激发访问者根据其所见所见感觉的工具。但是,这可能会带来问题,因为颜色不仅在整个文化中而且在文化中通常都有多种含义。因此,虽然您可能以为会让访客感到明亮的黄色调更加快乐,但反而可能会使他们感到不知所措和焦虑。
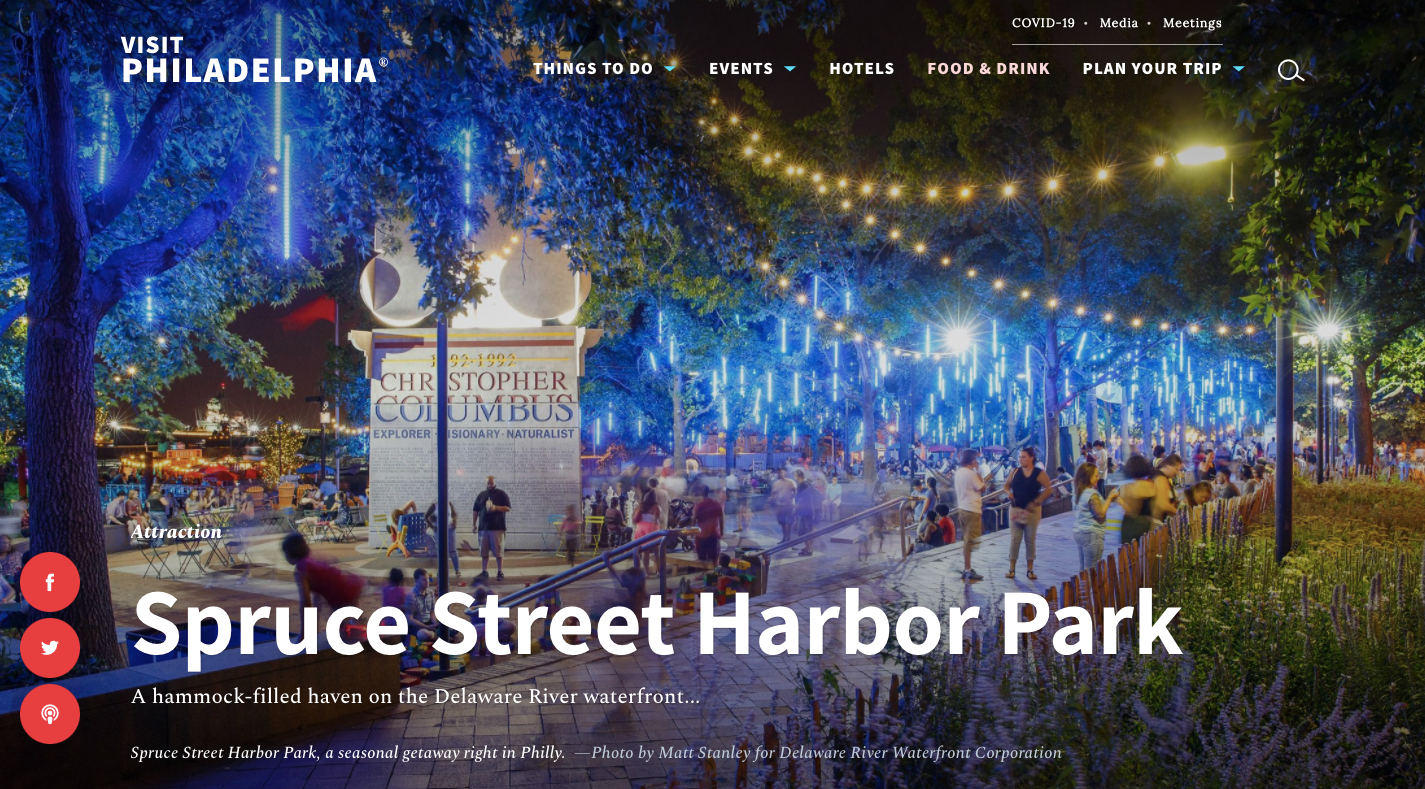
Visit Philly是一个旅游网站,我喜欢用它来寻找城市周边要做的事情,因为网站大多数页面是这样设计的:

每个页面都感觉像是身临其境的体验,而不会强迫访问者观看背景视频或滚动浏览照片轮播。 而是,每个全尺寸图像完美地封装了等待每个访问者的设置。

对于去过费城的人来说,此网站上的视觉效果很可能会吸引他们回到过去的美好时光。 对于刚接触这座城市的人来说,展示城市热点的超大视觉效果使他们能够想象出要去的地方,这是一种销售体验的非常有效的方法。
为嗅觉而设计
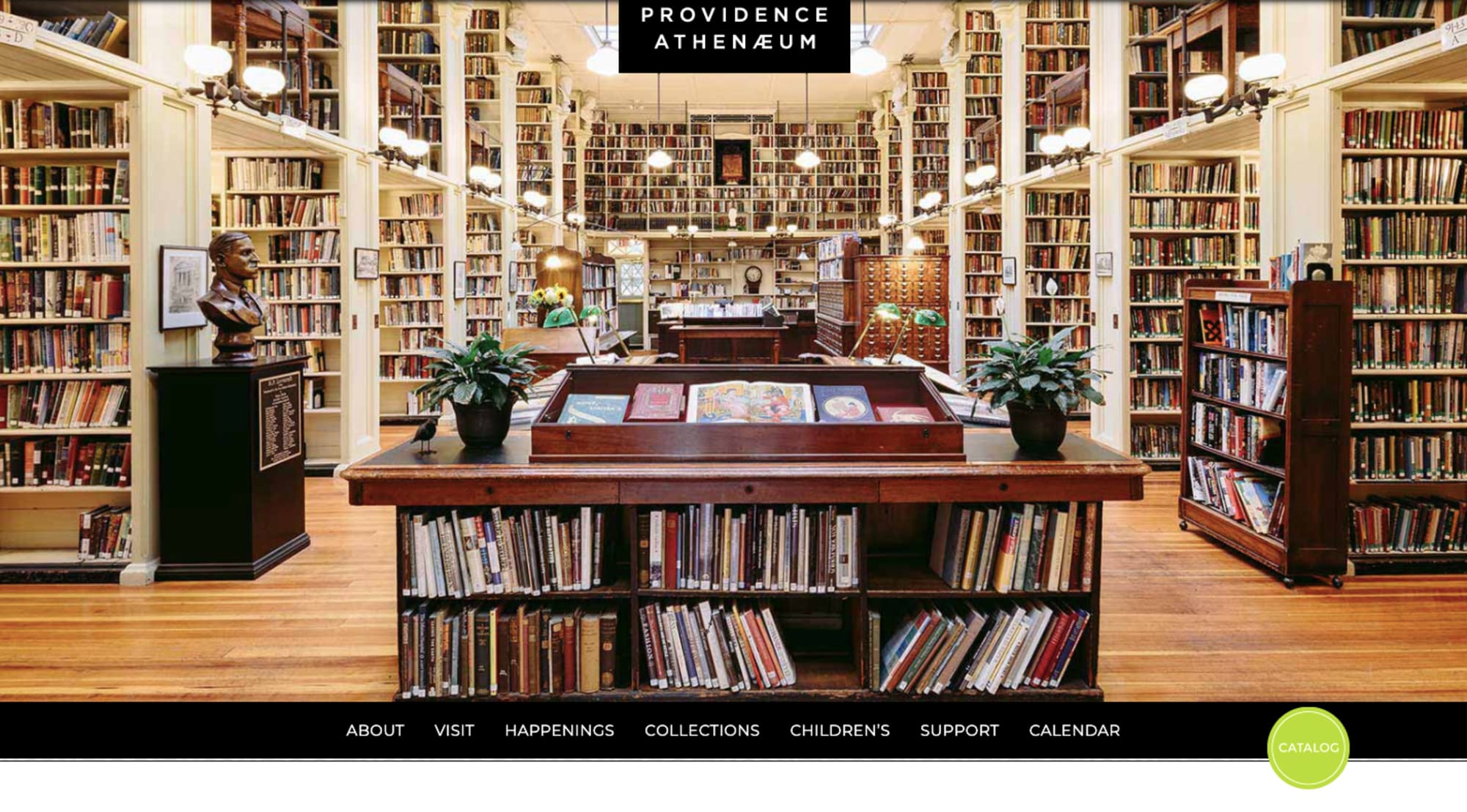
一个二手的书店或图书馆网站,上面有图像,描绘了成排的旧书,例如Providence Athenaeum:

嗜书的读者肯定可以通过这张照片闻到图书馆和它的旧书籍的味道。
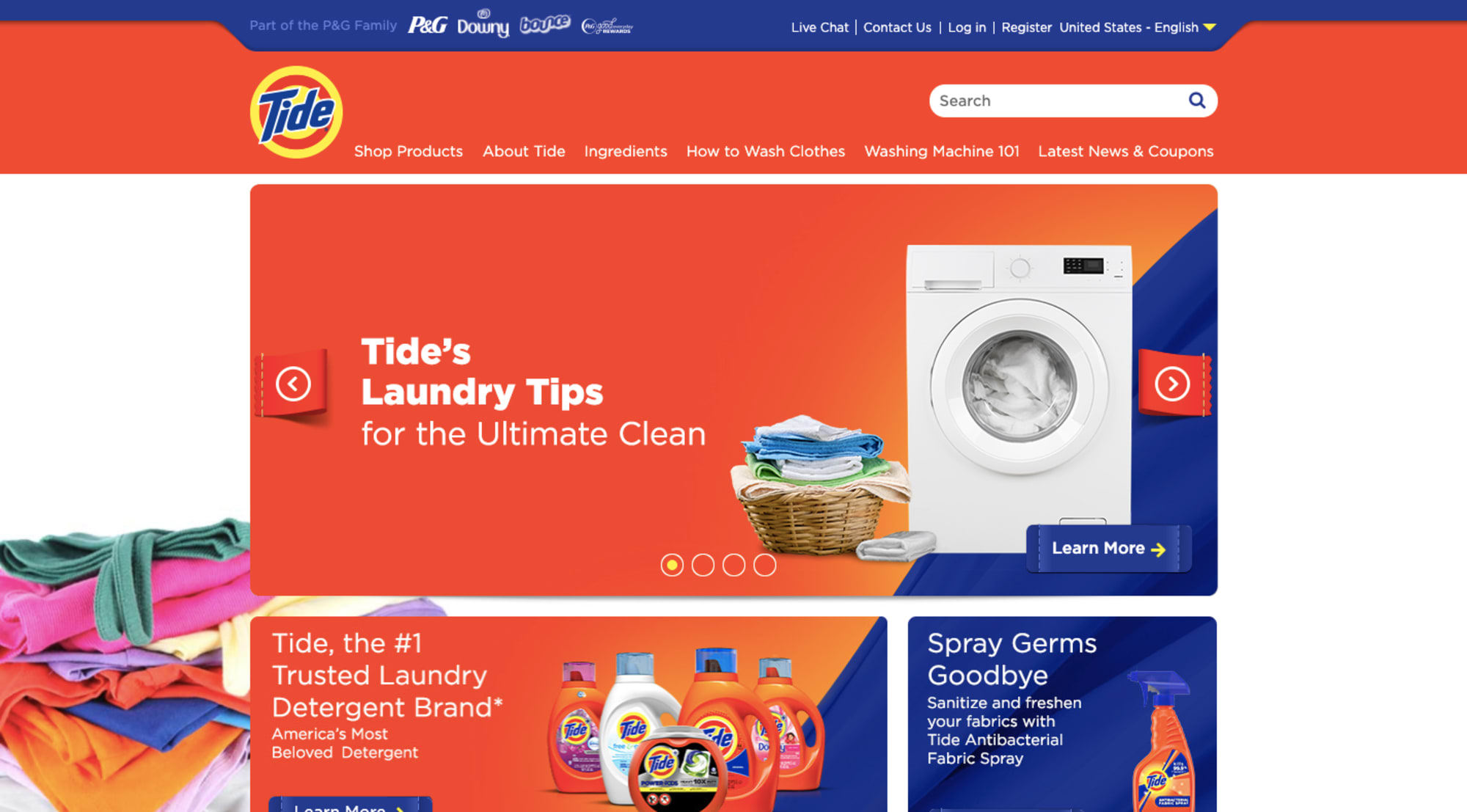
或者,一家以生产Tide等清洁产品而闻名的公司呢?

即使您不使用Tide来洗衣服,您也确切知道该轮播中的第一幅图像会闻起来像什么。
新鲜的衣物是清洁和舒适的气味。 我还认为这是一种满足感,因为没有比洗完衣服再闻闻味道感觉更好的了。
我也非常喜欢Coffee Culture Cafe&Eatery的主页视频:

餐馆或咖啡馆显示其食物或饮料的照片并不少见。但是,这是原料产品:咖啡豆。而且,任何喝咖啡的人都认可,这张照片闻起来很香,肯定能唤醒他们订购第一杯咖啡的期望。
为听觉而设计
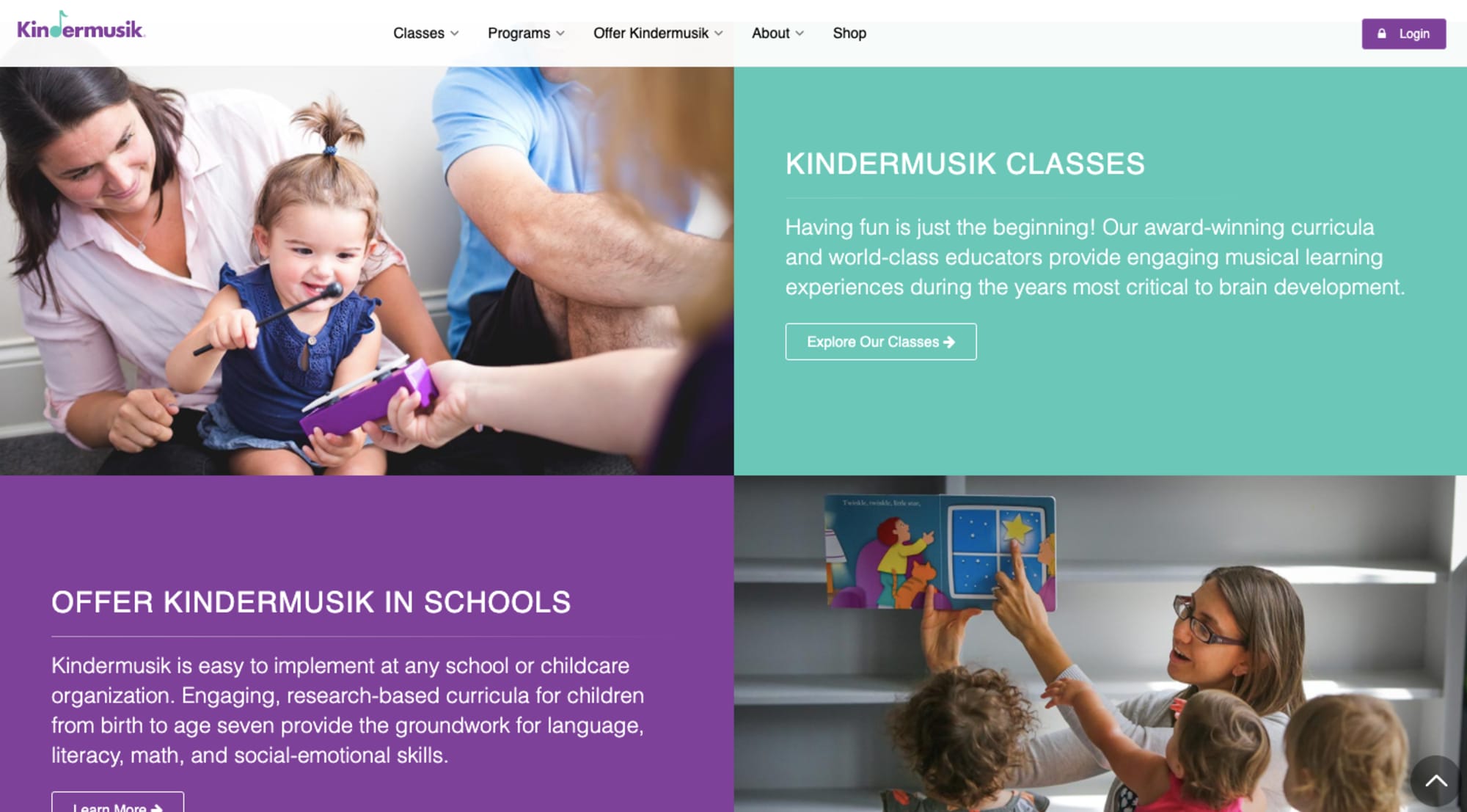
首先是包含描述可预测声音的图像,以及带来欢乐(或您要拍摄的任何积极情绪)的图像。前往Kindermusik网站:

对于我们许多人来说,木琴是我们在孩提时代就被介绍的最早的乐器之一。因此,很难想象会有人看到最上面的照片而没有立即听到孩子在酒吧里敲打的声音。
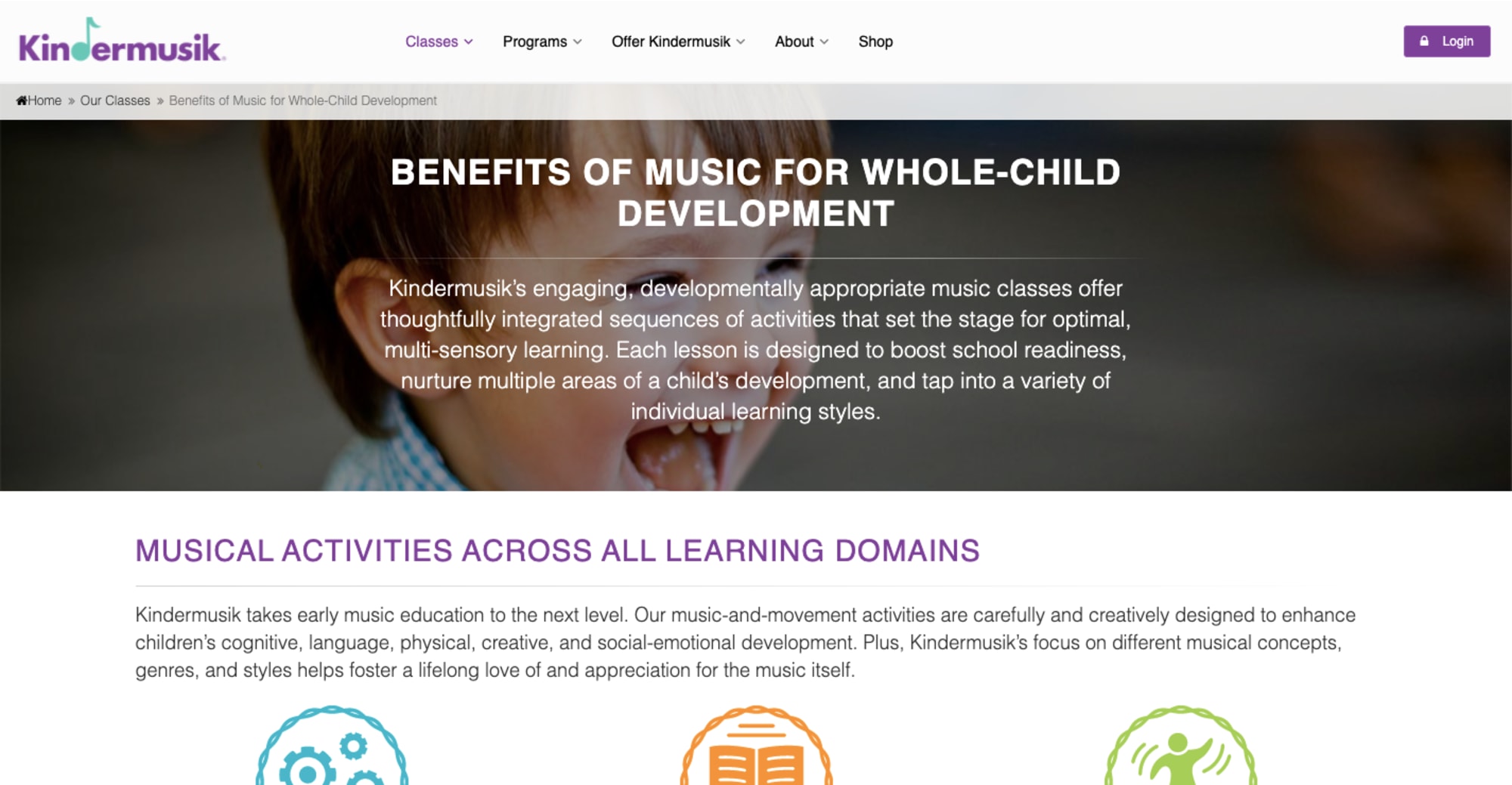
尽管这所学校的宗旨是为孩子们提供基于音乐的教育,但并非每幅图像听起来都像音乐。 例如,“教学成效”页面的顶部是这张照片:

这个网站可能没有声音,但是我们都知道婴儿欢笑的独特声音。 对于试图决定在何处接受教育的父母,他们将很高兴听到孩子在访问此网页时发出的笑声。
在设计中处理声音的另一种方法是将声音完全从体验中移除。
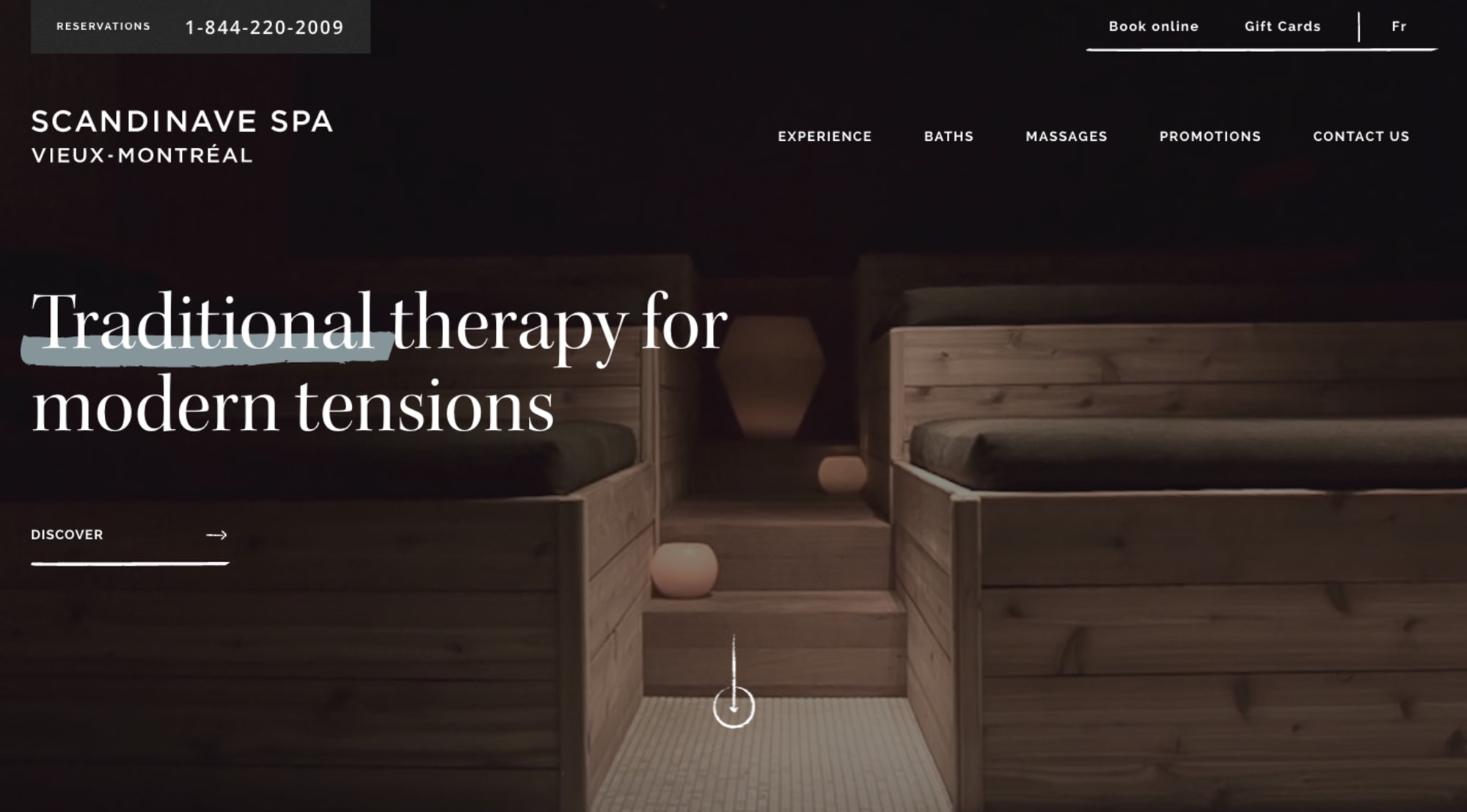
这对于像Scandinave Spa这样的场所非常有效,在这些场所中,客户在摆脱社会,工作,生活等方面的压力时会感到孤独和寂静:

如果缺乏噪音使现实生活变得如此有价值,那么选择代表这一点的图像就非常重要。因此,很显然,类似这样的网站不会有周围人说话的图像,也不会包含明亮或闪烁的灯光。
安静的体验最好地表现为没有噪音,运动和注意力分散。
为触觉而设计
您可以使用的另一个元素是人的触感或压力。 尽管它对宣传治疗服务的网站特别有用,但它有许多应用程序。
例如,以下是Massage Envy邀请人们使用其水疗服务的方式:

这是一个好的开始。 一些水疗和按摩网站仅显示空的按摩室和桌子的图像。 至少在这里,潜在客户可以看到按摩过程。
我认为这里没有太多的感觉,因为按摩师的位置和施加的压力似乎是不现实的。我猜这是因为其对称性,颜色和吸引力而选择的图片。
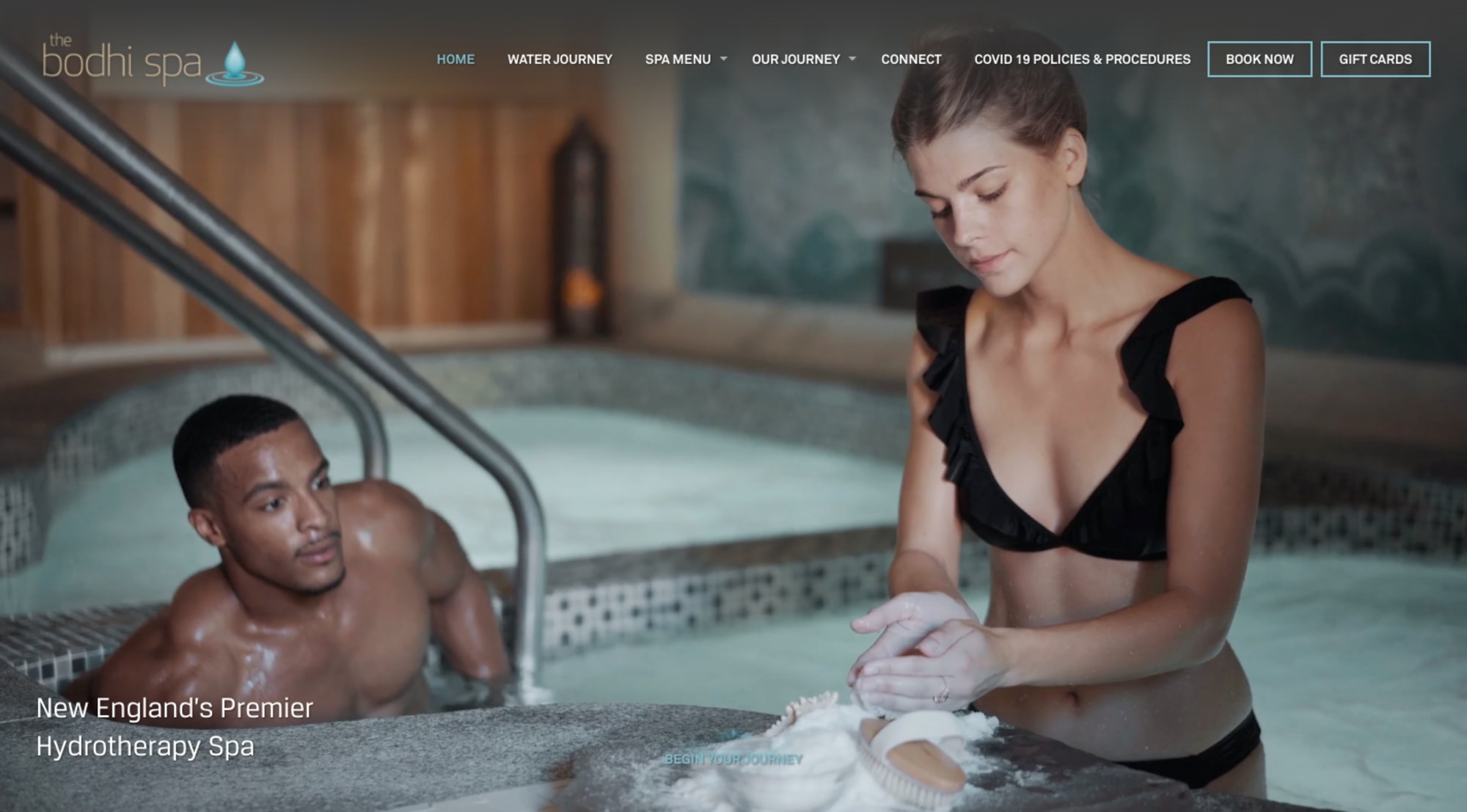
但是,有一些方法可以捕捉有形的体验,同时仍然使网站看起来不错。例如,菩提水疗中心(Bodhi Spa)使用视频引导游客浏览他们在空间中可以独自或与他人一起体验的各种服务。

请注意,此屏幕截图的对称性以及不必以牺牲真实性为代价。 此外,该视频还向客户展示了按摩师在按摩师施加压力并将手围绕女性的脖子和头部移动时的感受。