网站设计新维度:为五种感官打造沉浸式体验
目录
我们通常认为网站是视觉的产物,但有没有想过,能否让网站触动用户的嗅觉、听觉甚至触觉?本文将探讨如何超越传统的视觉设计,巧妙运用设计策略,唤起用户的多种感官体验,创造更具沉浸感和情感连接的网站。灵感来源于 Smashing Magazine 的文章 “Can You Design A Website For The Five Senses?",并结合更多实例进行分析。
传统的网页设计往往只关注“看”,忽略了其他感官的力量。然而,优秀的用户体验设计,应该追求更深层次的互动。一个能调动多感官的网站,不仅能给用户留下更深刻的印象,还能建立更强的情感连接,最终提升用户满意度和转化效果。
接下来,我们将逐一探索如何通过设计,间接模拟或唤起用户的视觉、嗅觉、听觉和触觉体验。(味觉由于高度依赖物理交互,在纯数字环境中实现难度极大,暂不深入讨论,但其理念仍有启发意义。)
视觉设计:超越表象,直抵人心 #
视觉是网站设计的基础,也是最直接的感官入口。出色的视觉设计不仅关乎美感,更能传递品牌价值、引导用户行为,甚至影响用户情绪。
色彩的力量与文化差异: 色彩心理学 (颜色理论) 是设计师的有力武器。不同颜色能唤起不同情感:蓝色代表信任,绿色象征自然,红色激发热情。但请注意,颜色的含义并非放之四海而皆准,它深受文化背景影响。设计师必须考虑目标受众,避免色彩误用。例如,黄色在某些文化中象征快乐,在另一些文化中则可能带有负面含义。
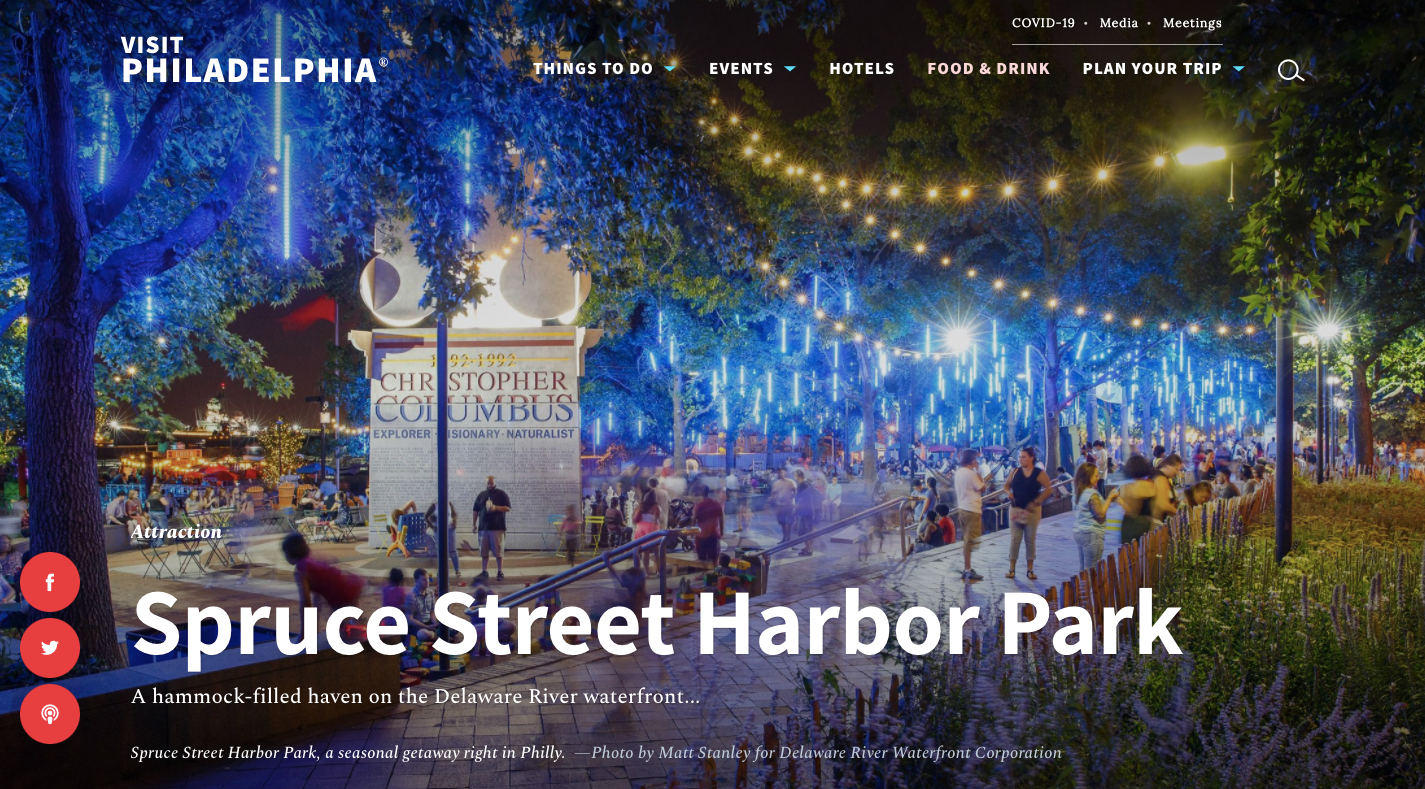
营造沉浸式视觉体验: Visit Philly 网站就是绝佳范例。它通过高质量的全屏图片,成功营造了身临其境的视觉感受。
每个页面都像一扇窗,直接展示费城的魅力,避免了冗余的视频背景或令人疲惫的轮播图。一张精心挑选的图片,精准传达了目的地的氛围。
对于去过的游客,熟悉的场景能唤起美好回忆;对于未去过的人,引人入胜的画面则激发向往,提前“体验”城市魅力,这是一种高效的营销。
清晰的视觉层次: 除了美观,视觉设计还需承担信息传递的重任。清晰的视觉层次、易读的排版和适当的留白,能帮用户快速理解内容,提升浏览效率。通过对比、字体大小、粗细和布局,引导用户的视线流向关键信息和操作按钮。
嗅觉设计:用视觉唤醒气味的记忆 #
嗅觉与情感和记忆紧密相连。虽然网站无法直接传递气味,但我们可以利用视觉元素,巧妙地唤起用户对特定气味的联想。
触发嗅觉联想的图像:
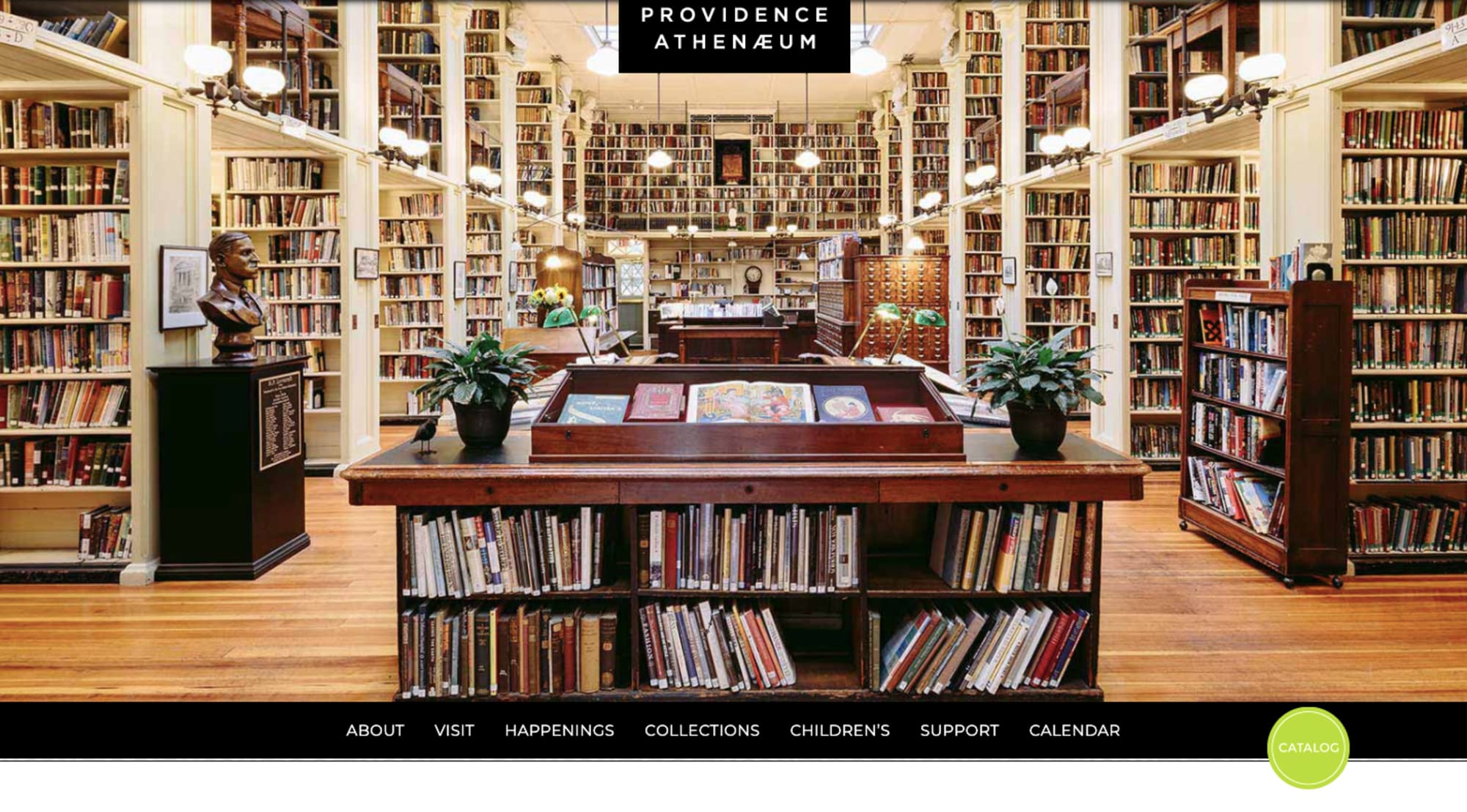
- 一个卖旧书的网站,配上泛黄书卷的图片,如 Providence Athenaeum,就能让爱书人仿佛“闻到”图书馆特有的墨香和纸张气息,产生亲切感。

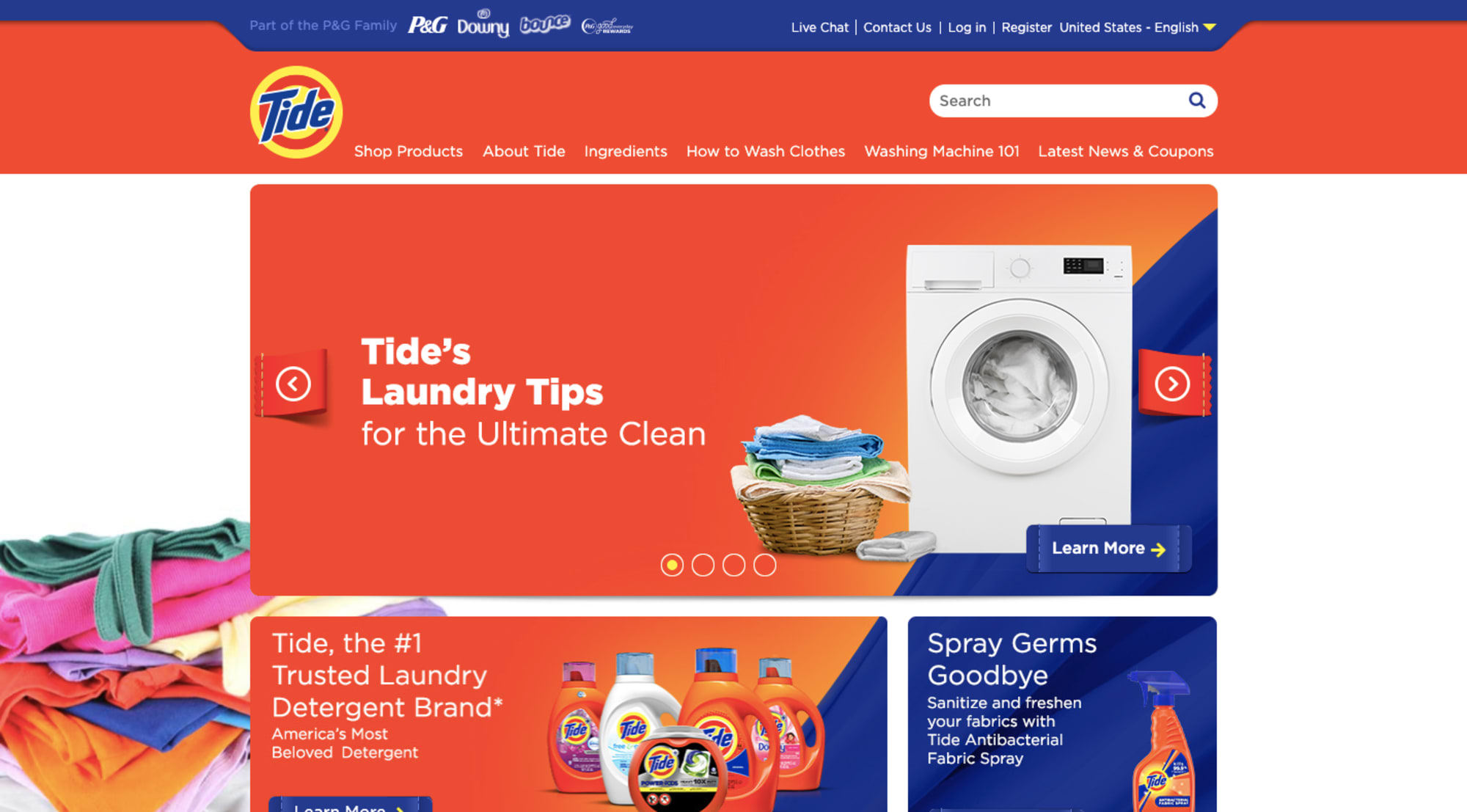
- Tide 洗衣液网站展示洁净衣物的图片,即使不用该品牌,用户也能联想到衣物清新的气味,这通常与舒适、安心感相关。

- 一个卖旧书的网站,配上泛黄书卷的图片,如 Providence Athenaeum,就能让爱书人仿佛“闻到”图书馆特有的墨香和纸张气息,产生亲切感。
视频增强嗅觉联想: Coffee Culture Cafe&Eatery 网站首页视频展示了咖啡豆的原始状态。

听觉设计:无声胜有声的力量 #
听觉常被网站设计忽略,但这不代表它不重要。即使没有背景音乐,我们也可以通过视觉元素唤起用户对特定声音的联想,或营造静谧的氛围。
触发声音联想的图像:
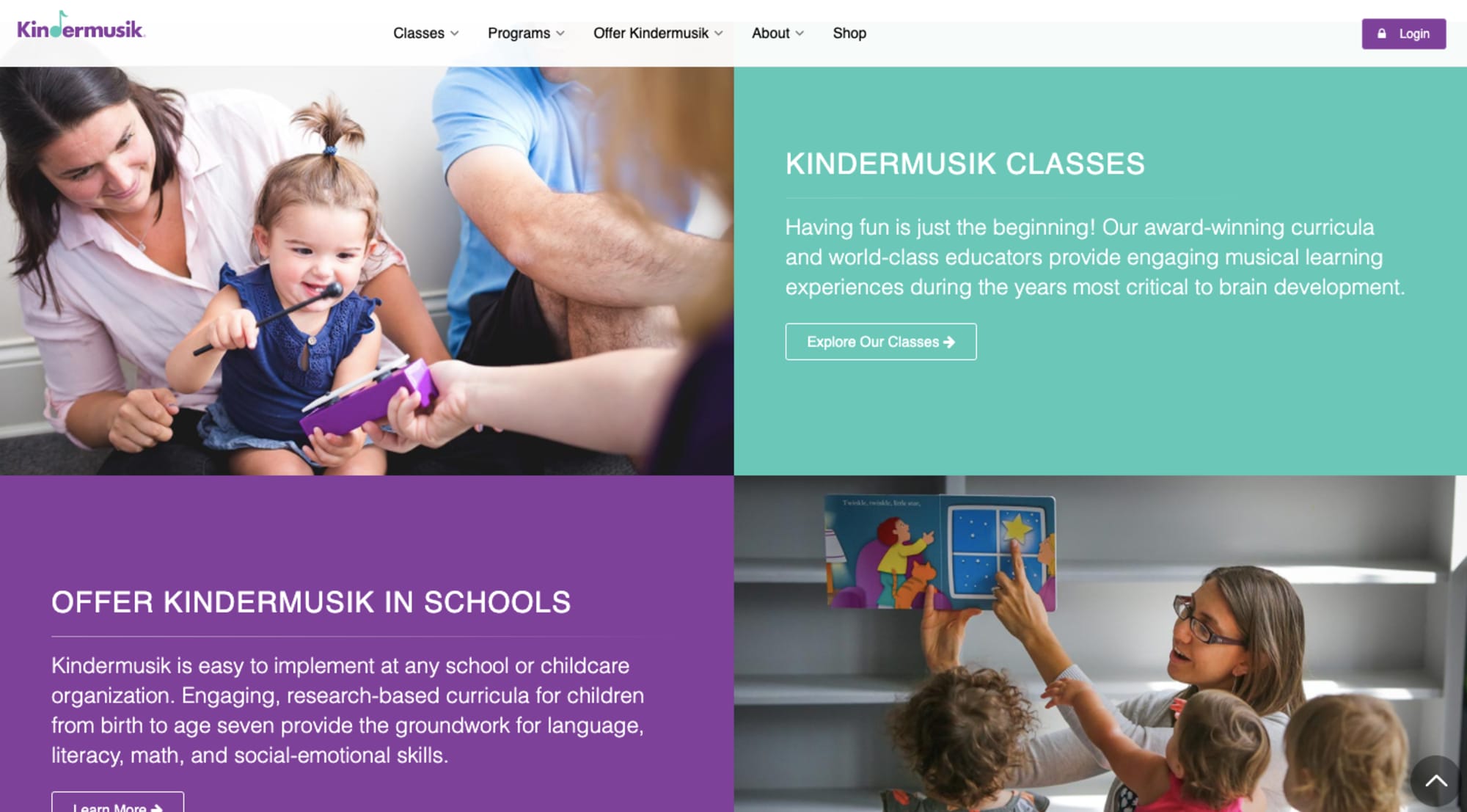
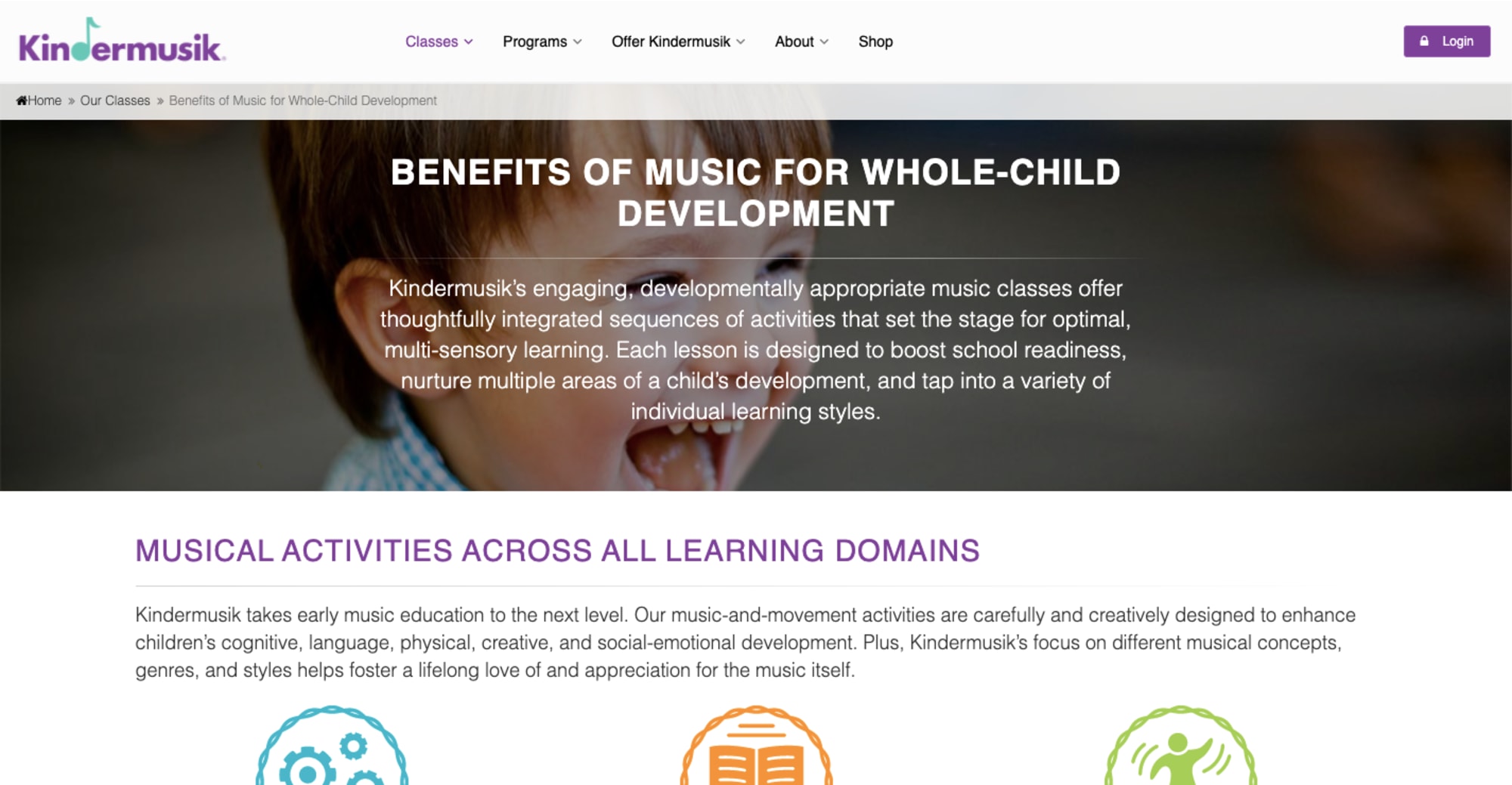
- Kindermusik 网站展示孩子玩木琴的图片。木琴是许多人的童年回忆,看到图片,人们很容易联想到清脆的琴声。

- 该网站“教学成效”页面顶部的婴儿微笑照片,也能让人联想到婴儿清脆的笑声,给正在选择教育机构的父母带来积极暗示。

- Kindermusik 网站展示孩子玩木琴的图片。木琴是许多人的童年回忆,看到图片,人们很容易联想到清脆的琴声。
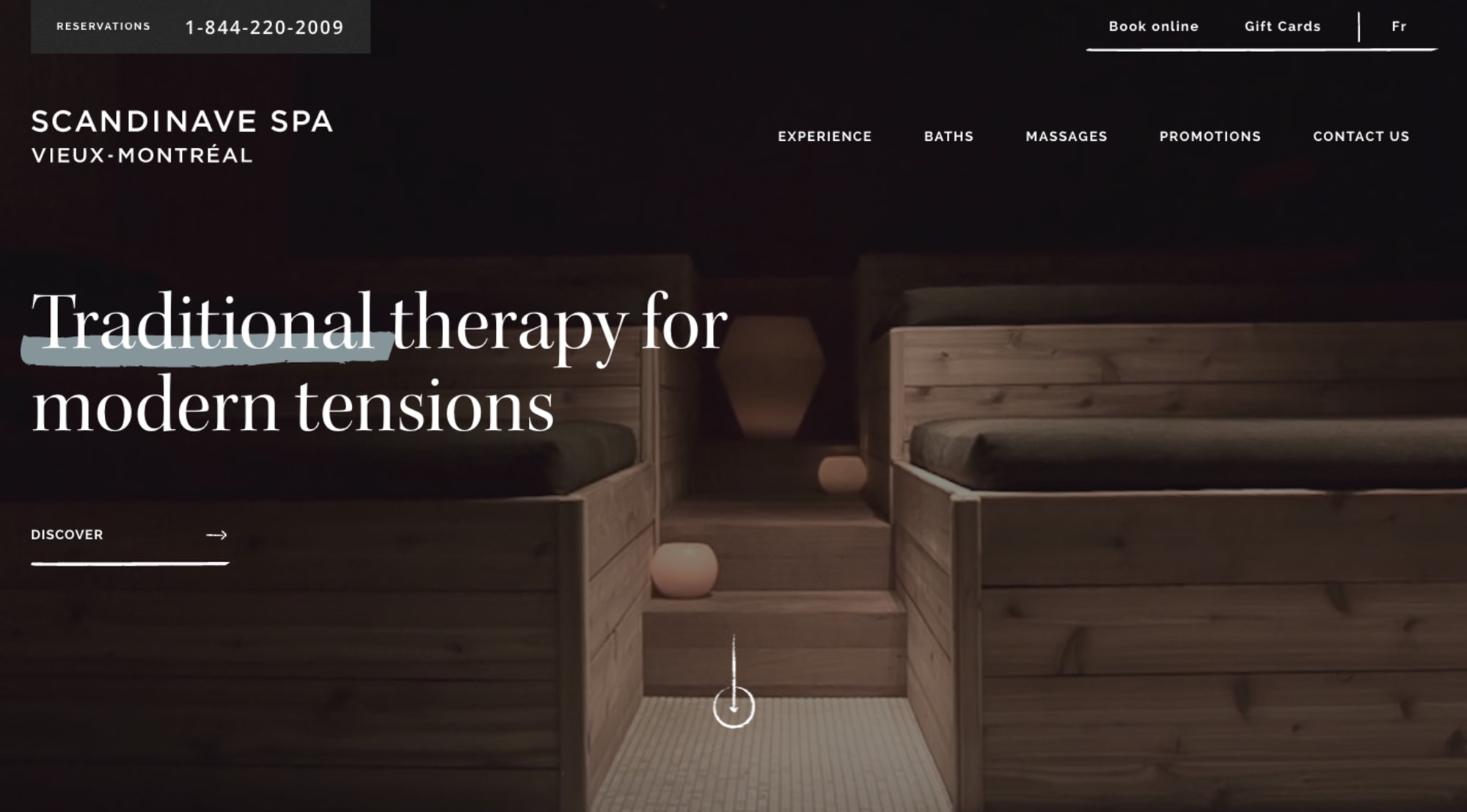
利用“静音”设计: 另一种处理听觉的方式是刻意营造安静。Scandinave Spa 网站通过视觉设计,有效地传递了其核心价值——宁静与放松。

触觉设计:感受界面的“温度”与“质感” #
触觉是感知物理世界的重要方式。虽然我们无法触摸屏幕来感受纹理,但可以通过视觉元素传递触感的联想,例如材质纹理、物体形状、重量感,以及人与人之间的接触。
通过图像传递触感: Massage Envy 网站展示人们接受按摩的图片,试图传递放松和舒适感。

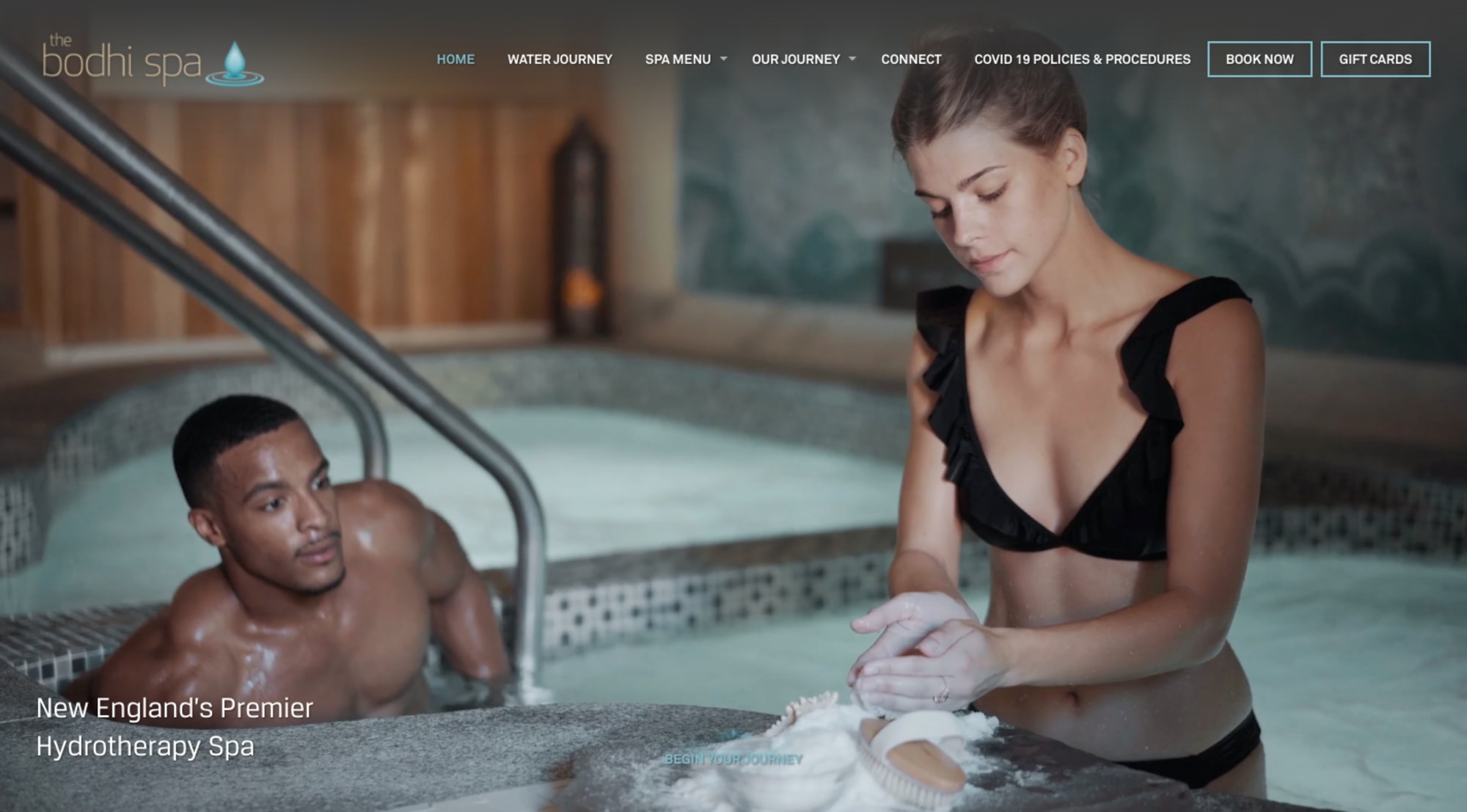
视频增强触觉体验: Bodhi Spa 网站使用视频更生动地展示护理服务。


界面交互中的“触觉”反馈: 现代 Web 技术也允许在界面交互中提供“触觉”反馈。鼠标悬停动画、按钮点击效果、表单成功提示等,都能在一定程度上模拟物理世界的反馈,增强用户的操作感知。
结论:超越视觉,拥抱多感官设计 #
为五种感官设计网站并非易事,完全模拟所有感官在数字环境中仍有挑战。然而,通过巧妙运用视觉元素,我们可以有效地唤起用户对嗅觉、听觉和触觉的联想,甚至通过“静音”设计来强调听觉的缺失。
未来的网页设计将更加注重多感官体验。随着触觉反馈设备、虚拟现实(VR)和增强现实(AR)等技术的发展,我们将能在更深层次上触动用户感官。想象一下:在线服装店让用户“感受”面料质感;食品电商网站让用户“闻到”食物香味(尽管仍在实验阶段)。
总之,设计师应不断探索新方法和技术,超越视觉的局限,创造更具沉浸感、情感连接和令人难忘的多感官网站体验。一个能触动用户多重感官的网站,必将在竞争中脱颖而出,赢得用户的青睐。